- 需求背景
- 解决效果
- index.vue
需求背景
需要实现多表头列表的用户体验优化
解决效果
index.vue
<!--/**
* @author: liuk
* @date: 2024-07-03
* @describe:**** 多表头列表
*/-->
<template>
<el-table ref="tableRef" height="calc(100% - 80px)" :data="listData" border v-loading="loading" stripe
style="width: 100%" :resizable="false" @mousedown="mouseDownHandler" @mouseup="mouseUpHandler"
@mousemove="mouseMoveHandler" element-loading-text="数据加载中...">
<el-table-column label='时间' prop="tiem" width="145" fixed align="center" v-if="listData.length">
<template #default="scope">
{{ moment(scope.row['time']).format('YYYY/MM/DD HH:mm') }}
</template>
</el-table-column>
<el-table-column v-for="(item, index) in keyArr" :key="index" :label=item.name :prop=item.props
align="center" :width="item.name.length * 12 + 20 > 110 ? item.name.length * 12 + 20 : 110">
<template #default="scope">
<el-input class="cell-input" @change="addEditItem(scope.row[item.props])" :disabled="!disadledFalg"
v-model.number="scope.row[item.props].rainstormValue"/>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
import {reactive, toRefs} from "vue"
import moment from "moment";
const model = reactive({
keyArr: [...] // {name: '名称', props: 'name'}
listData: [],
loading: false,
})
const { keyArr,listData,loading} = toRefs(model)
onMounted(() => {
addTableWheel()
})
// 列表长表头拖拽优化
const tableRef = ref(null)
const mouseFlag = ref(false)
const mouseOffset = ref(0)
const addTableWheel = () => {
tableRef.value.scrollBarRef.wrapRef.addEventListener('wheel', event => {
event.preventDefault()
const delta = event.deltaX || event.deltaY
tableRef.value.scrollBarRef.wrapRef.scrollLeft += delta
})
}
const mouseDownHandler = (e) => {
mouseOffset.value = e.clientX;
mouseFlag.value = true;
}
const mouseUpHandler = () => {
mouseFlag.value = false;
}
const mouseMoveHandler = (e) => {
let divData = tableRef.value.scrollBarRef.wrapRef;
if (mouseFlag.value) {
divData.scrollLeft -= (-mouseOffset.value + (mouseOffset.value = e.clientX));
}
}
</script>
<style lang="scss" scoped>
:deep(.el-table) {
.el-table__inner-wrapper {
height: 100% !important;
}
.el-scrollbar__thumb {
background: #151515;
}
}
</style>






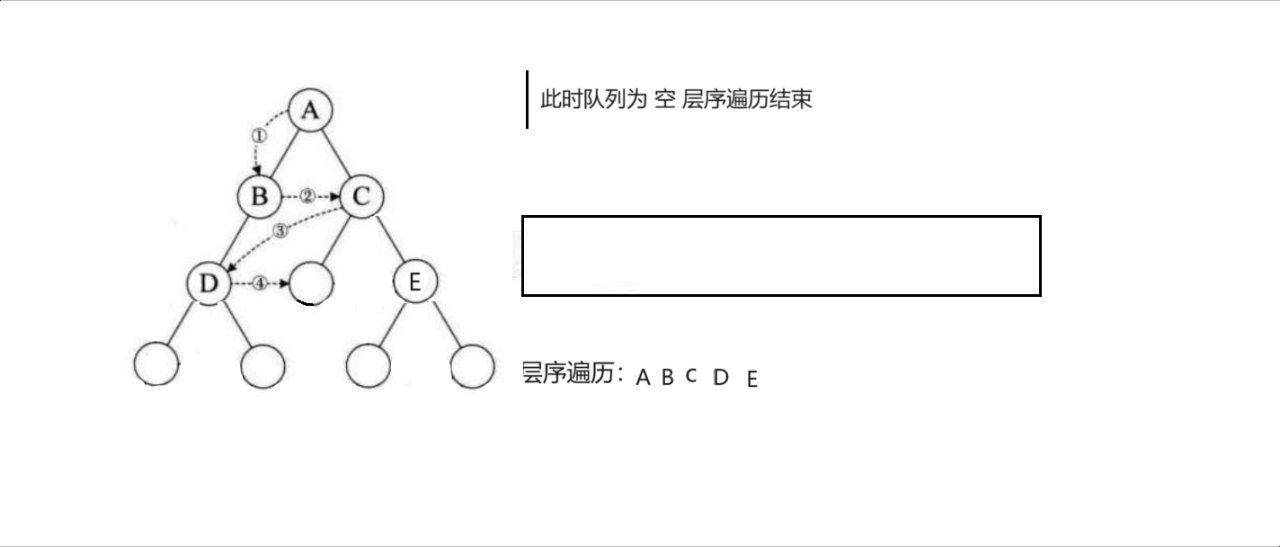
![[数据结构] --- 树](https://img-blog.csdnimg.cn/direct/198d2befdee549009a4311420b120cdf.png)